Dans cet article, nous allons voir comment créer une application mobile à partir d’un site WordPress avec le plugin WP-AppKit. WP-AppKit c’est l’idée un peu folle née lors d’un WordCamp Paris de faire se rencontrer WordPress et la technologie Cordova pour créer des applications mobiles dont le back office serait le CMS WordPress. En 2015, WordPress occupait 25% des sites web en ligne.
Cordova, c’est une technologie open source qui permet de créer des applications mobiles en JavaScript, HTML et CSS. Vous la rencontrerez aussi sous le nom de PhoneGap, le nom de sa version commerciale chez Adobe, le créateur de Photoshop. C’est un peu la même différence que entre WordPress.org et WordPress.com.
+2000 mots… Trop long à lire ? Passez directement au tutoriel :)
Sommaire
Introduction
Comment est-ce possible ? Normalement les applications mobiles sont écrites à l’aide de langages et frameworks propriétaires : Objective-C/Swift pour iOS, Java pour Android… Cordova, lui, va héberger sur le téléphone votre application JavaScript et l’exécuter grâce au navigateur du téléphone (Safari pour iOS, Chrome pour Android). Cordova va même plus loin puisque qu’il étend le JavaScript pour vous permettre d’accéder aux fonctions du téléphone comme l’appareil photo, le GPS, les comptes sociaux enregistrés par l’utilisateur… Enfin, Cordova est extensible grâce à des plugins qui permettent d’ajouter de nombreuses fonctionnalités comme Google Analytics, AdMob ou même de la réalité augmentée.
Des technologies à la mode comme ReactJS ou AngularJS/Ionic utilisent Cordova et des dizaines de milliers d’applications sont réalisées de cette manière.
Vous avez dit performance ? Quand nous avons commencé WP-AppKit, l’utilisation de Cordova était plutôt expérimentale et les performances des navigateurs plutôt moyennes. Pourtant déjà à l’époque, nous avions pu réaliser des applications professionnelles avec WordPress comme back office. La situation a bien évolué depuis heureusement. Mais cette critique colle à la peau de Cordova (un peu comme les blogs et WordPress). Si vous êtes curieux, vous verrez qu’on peut faire de très belles applications avec Cordova, notamment si elles se basent sur du contenu (actualités, recettes, offres d’emploi, petites annonces, guides…).
Pour qui ? Grande question qui revient à demander : avez-vous besoin d’une application ? Pas sûr du tout. Avoir besoin d’une app, c’est avant tout répondre à un vrai usage mobile (ex. guide dans un musée). Créer une app, c’est un investissement sérieux à tous les points de vue (technologique, marketing, contenu…). Enfin, ça ne vous dispense pas d’avoir un site web avec une version mobile au top.
Néanmoins, avec WP-AppKit, on voit passer des applications très variées et force est de constater que l’alliance avec WordPress permet de réduire le ticket d’entrée pour créer son app.
Comme WordPress, WP-AppKit et ses thèmes par défaut sont open source (GPL). Il n’est pas exclu qu’on offre un support payant à un moment donné (les demandes utilisateurs commencent à être très nombreuses) mais l’extension restera gratuite et libre. Nous avons d’ailleurs l’intention de la rendre disponible sur WordPress.org.
Et maintenant, il est plus que temps de passer au tutoriel :)
Installer WP-AppKit
WP-AppKit est téléchargeable sur GitHub.
(Au moment où cet article est écrit (septembre 2016), la dernière version est la 0.6.)
Télécharger WP-AppKit
WP-AppKit s’installe comme n’importe quelle autre extension WordPress :
Placez le répertoire de l’extension (wp-appkit) dans le répertoire /wp-content/plugins/.

Vous pouvez le faire en utilisant un logiciel FTP ou en téléchargeant l’archive .zip grâce au bouton Mettre une extension en ligne dans le panneau d’administration Ajouter des extensions.

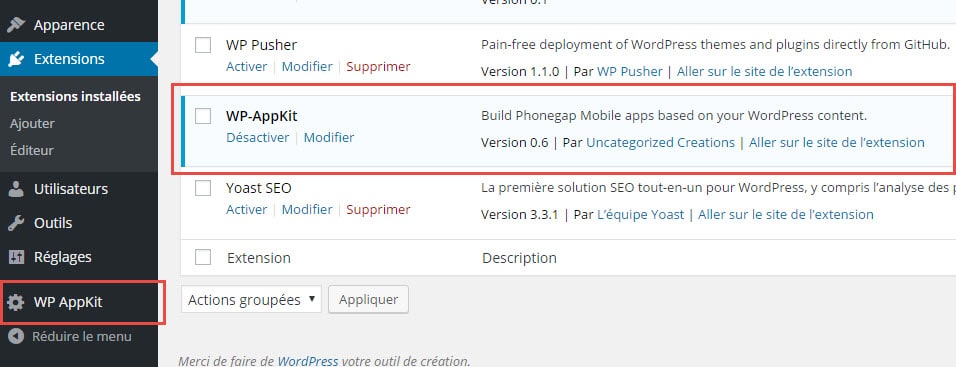
- Ouvrez le panneau d’administration Extensions installées.
- L’extension doit apparaître dans la liste des extensions installées.
- Activez l’extension en cliquant sur le lien d’action Activer
- Une fois l’extension activée, vous devriez voir un nouveau menu d’administration WP AppKit apparaître sous le menu Réglages.

Les permaliens
Pour que la pré-visualisation des applications fonctionne correctement, vous devez avoir activé les permaliens.
Le cache
Si vous utilisez une extension de cache (ex. WP Rocket), pensez à exclure le service web du cache. Vous pouvez le faire en excluant l’expression suivante : /wp-appkit-api/.*. Si vous ne le faites pas, WP-AppKit fonctionnera mais la mise à jour des données sera aléatoire.
Les thèmes
Dans WP-AppKit, l’apparence et les fonctionnalités d’une application mobile sont définies dans un thème. C’est donc similaire à ce que WordPress propose pour les sites web mais attention, les thèmes WP-AppKit sont écrits en JavaScript. Deux thèmes par défaut sont installés avec WP-AppKit. Vous pouvez les découvrir en vidéo :
Vous trouverez le code de ces thèmes dans le répertoire /wp-content/themes-wp-appkit.

Ces thèmes sont entièrement personnalisables et extensibles. Vous pouvez vous en servir comme base de départ ou tels quels selon vos besoins.
Conseil : travaillez sur une copie des thèmes par défaut.
En cas de besoin, vous pouvez télécharger ces thèmes depuis GitHub :
- Q pour iOS
- Q pour Android
Créer une application
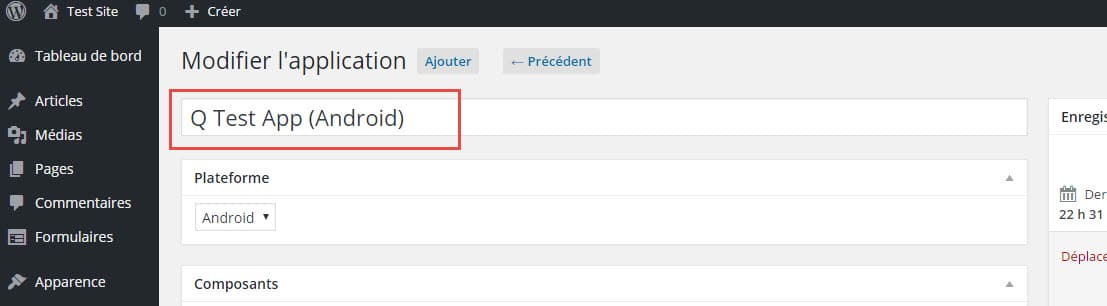
Pour créer votre première application, rendez-vous dans le panneau d’administration Applications du menu WP AppKit et cliquez Ajouter.

Nous allons maintenant construire pas à pas notre application. Vous pouvez suivre votre progression grâce à la boite Mon projet. Une fois qu’une étape est complétée, elle passe en vert.

Donnez un nom à votre application. Ce nom ne sera utilisé que dans l’administration de WordPress.

Choisir la plateforme
Choisissez la plateforme à laquelle vous destinez votre application. WP-AppKit supporte iOS et Android.

Pour ce tutoriel, je vais construire une application Android.
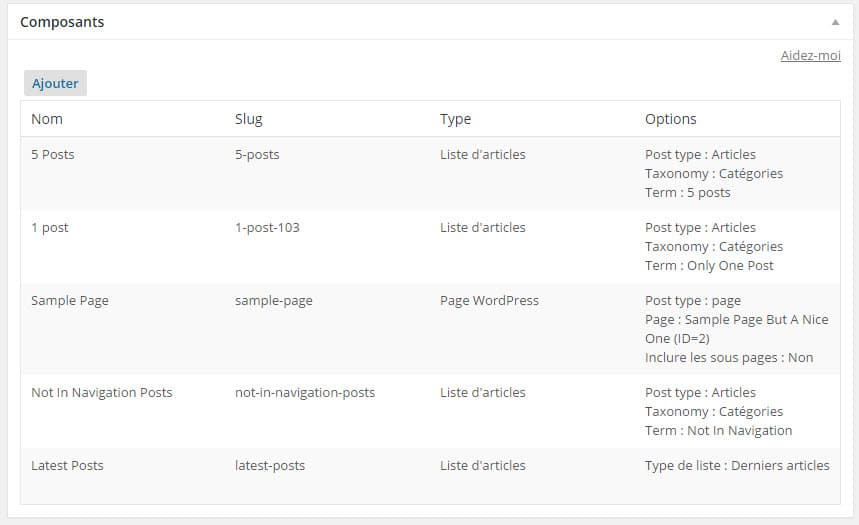
Ajouter des composants
Une application est construite à partir de composants. Par défaut, il existe des composants qui sont des listes d’articles et des composants qui pointent vers une page ou une hiérarchie de pages. Vous pouvez également ajouter vos propres composants grâce à l’API de l’extension.
Pour cet article je vais ajouter des listes d’articles et une page. Pour ajouter un composant, cliquez sur Ajouter dans la boite Composants puis :
- Donner un nom au composant
- Choisissez son type et ses options

Le nom du composant n’est pas affiché dans l’application mais il sert à y accéder en JavaScript dans le thème de l’application. Si vous choisissez Liste d’articles puis Articles, vous avez la possibilité de filtrer la liste d’articles en fonction d’une taxonomie (une catégorie par exemple).

A noter également que vous pouvez choisir Derniers articles. Dans ce cas, le composant va récupérer les derniers articles publiés. Sauvegardez votre composant et celui-ci vient s’ajouter dans la liste des composants de l’application.

Petite pause ici pour signaler quelque chose de très important : les composants de votre application sont dynamiques. Cela signifie que si vous avez des applications qui sont installées sur des téléphones et qui utilisent un composant et que vous modifiez ce composant, vous affecterez immédiatement toutes les applications installées qui l’utilisent. C’est un grand pouvoir donc faites attention quand vous l’utilisez.
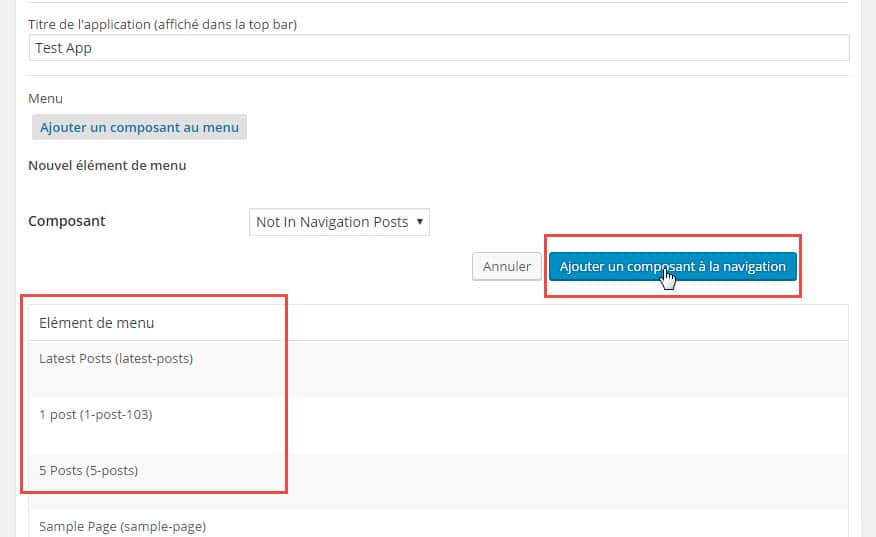
Choisir un thème et créer un menu
Vous retrouverez les thèmes d’applications installés dans la liste déroulante Choix du thème de la boite Apparence.

Pour ce tutoriel, je vais choisir le thème par défaut Android : Q for Android. Une fois le thème choisi, on va donner un titre à l’application (peu important mais vous pourrez si vous le souhaitez l’afficher dans votre thème) et surtout construire le menu de l’application. Le menu de l’application se construit avec les composants qu’on y a ajouté.

Vous pouvez réordonner les éléments du menu par glisser/déposer. Un composant n’a pas à être forcément dans le menu. S’il n’y est pas, ses données seront quand même disponibles mais on ne pourra pas y accéder par le menu.
Très important (encore) : comme les composants, le menu est dynamique. autrement dit, si vous le changez et que des applications installées sur des téléphones l’utilisent, elles seront mises à jour. Pratique mais soyez prudents.
Sauvegardez l’application si vous ne l’avez pas déjà fait.
Prévisualiser l’application
Maintenant que notre application cible une plateforme, a ses composants, son thème et son menu. On va pouvoir la prévisualiser. Comme elle est écrite en JavaScript, on peut se servir du navigateur, Chrome plus particulièrement.
Cliquez sur Prévisualiser.

Un nouvel onglet s’ouvre. L’application va s’afficher mais pour un rendu correct, nous devons activer le mode émulation mobile de Chrome. Pour cela ouvrez le menu burger à droite de la barre d’adresse de Chrome. Puis Plus d’outils et enfin Outils de développement. (Raccourci pratique : F12.)

Une fois les outils de développement ouverts, cliquez sur l’icône Toggle device toolbar.

Vous pouvez choisir un type de téléphone à émuler (avec la possibilité d’ajuster le niveau de zoom).

A partir de là, mis à part pour les fonctionnalités directement liées au téléphone, vous pouvez utiliser l’application. Les événements tactiles sont émulés par défaut. Vous pouvez aussi mettre le téléphone en mode paysage ou encore simuler le déplacement dans l’espace du terminal. Comme pour un site web, vous pourrez aussi afficher des messages dans la console JavaScript et utiliser le débogueur de Chrome.

Important : rappelez-vous que vous n’êtes pas sur un vrai téléphone donc les fonctions JavaScript permettant d’y accéder (ex. appareil photo) ne fonctionneront pas.
Exporter les sources de l’application
La prochaine étape consiste à exporter les sources de l’application pour la compilation. Par défaut WP-AppKit vous propose d’exporter votre application afin qu’elle soit compilée grâce au service de compilation en ligne d’Abode PhoneGap Build.
Cette méthode présente l’avantage de ne pas avoir à installer les environnements pour compiler sur votre ordinateur (se rappeler que la compilation pour iOS ne peut être effectuée que sur un Mac). Cependant, il est également possible d’exporter les sources au format Cordova CLI si vous souhaitez réaliser la compilation vous-même. Enfin, si vous utilisez WP CLI, sachez qu’il est possible d’utiliser cet outil pour exporter les sources.
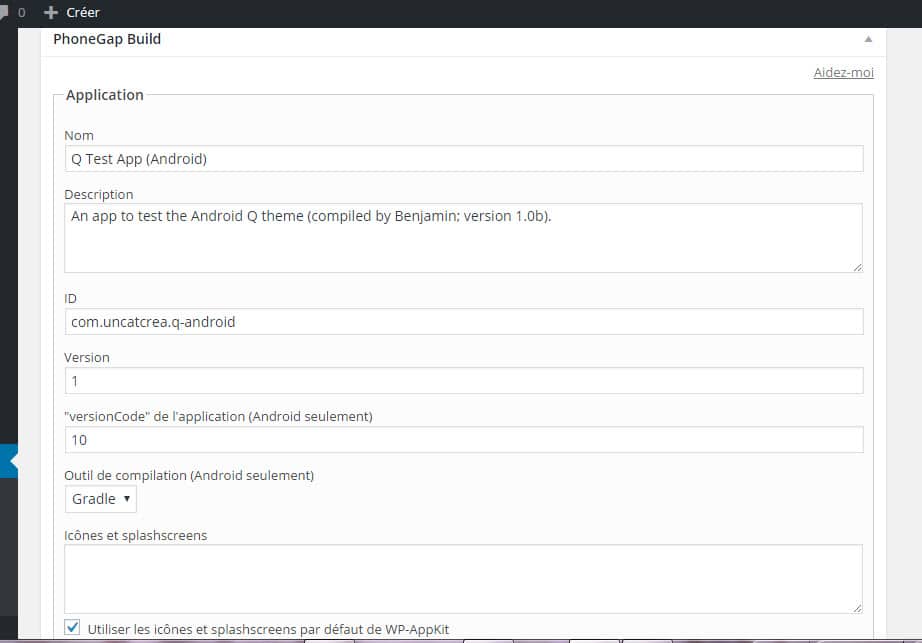
La première étape consiste à entrer les informations requises dans la boite PhoneGap Build.
- Le nom et la description seront utilisées dans les app stores
- L’ID doit être unique et du type domaine inversé
- Les versions (il y en a deux pour Android) sont uniques également
- Laissez Gradle comme build tool
- Pour ce tutoriel on va utiliser les icônes et les écrans de démarrage par défaut de WP-AppKit

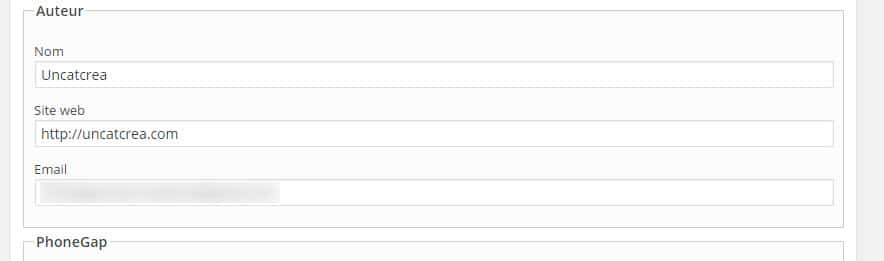
- Remplissez les informations pour l’auteur (là encore, c’est utilisé dans les app stores)

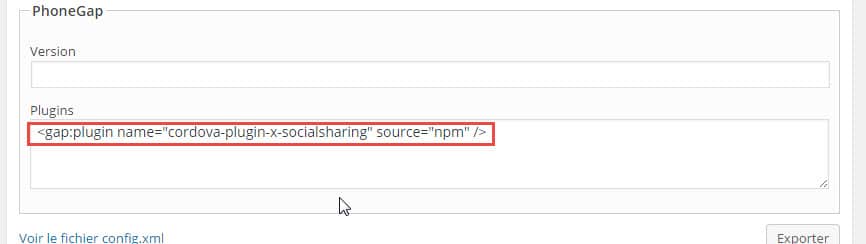
- Enfin vous pouvez laisser vide la version de PhoneGap à utiliser pour ce tutoriel. Cela aura pour effet d’utiliser les dernières versions. A noter que si vous souhaitez utiliser des plugins Cordova pour ajouter des fonctions à votre applications (ex. Google Analytics), c’est dans le champ Plugins qu’il faudra l’indiquer. Sur la capture, l’exemple d’un plugin permettant d’accéder aux comptes sociaux enregistrés par l’utilisateur pour partager des articles depuis l’application.

Sauvegardez l’application et cliquez sur Exporter dans la boite Mon projet. Cela lance le téléchargement des sources prêtes à compiler dans une archive .zip.

Une chose importante à comprendre est que l’application va chercher à accéder au WordPress sur lequel elle a été créée. Aussi si vous avez créé une application sur un serveur local, il y a de fortes chances qu’elle ne puisse pas l’interroger car il n’est pas accessible sur internet. Il est donc recommandé d’exporter l’application depuis un WordPress accessible sur internet.
Compiler l’application
Le service PhoneGap Build possède un premier palier gratuit.

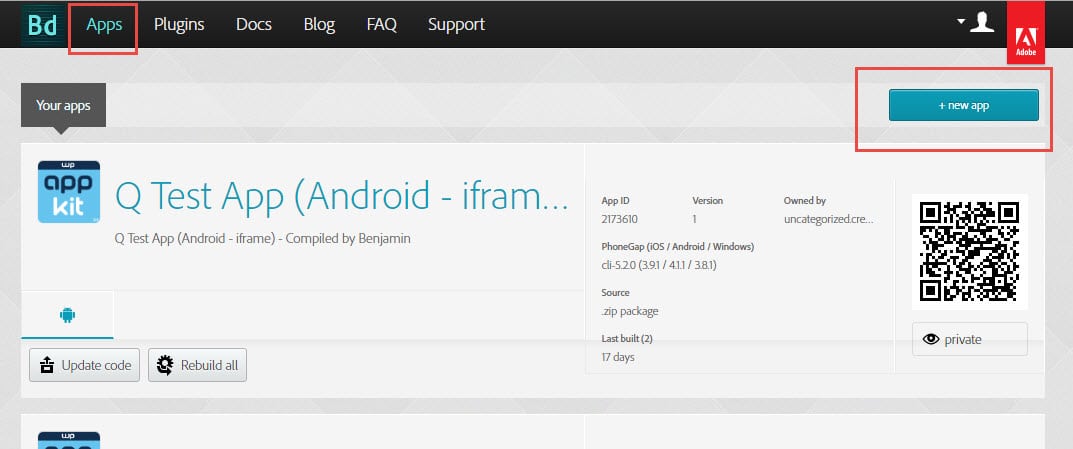
Une fois enregistré et connecté, allez dans l’onglet Apps et cliquez le bouton + new app.

Cliquez ensuite sur le bouton Upload a .zip file et télécharger l’archive .zip générée par WP-AppKit.

La compilation se lance automatiquement et dès qu’elle se finit, vous pouvez télécharger l’application compilée (un fichier .apk).

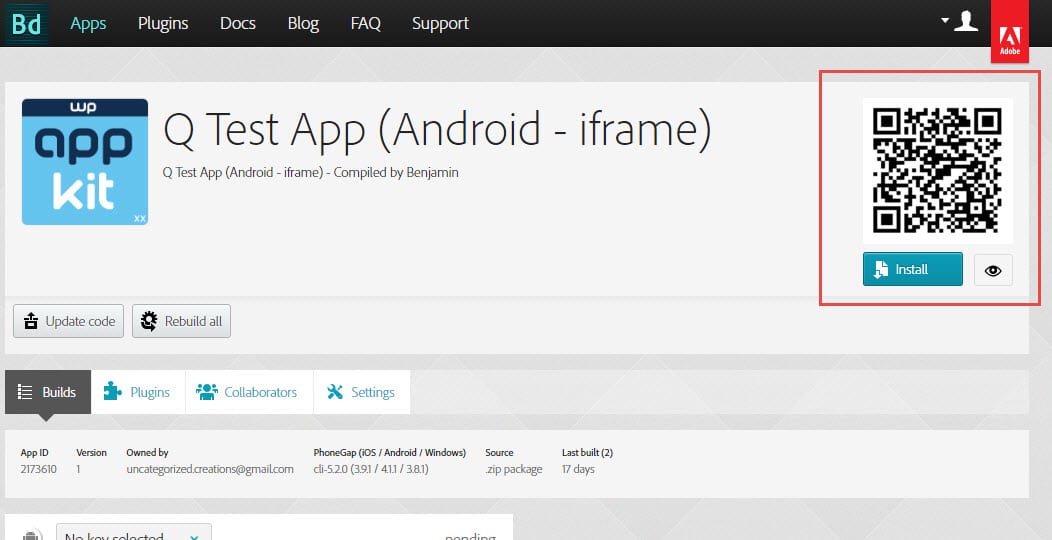
Le plus simple est sans doute de flasher le QR Code fourni par PhoneGap Build avec votre téléphone.
Attention, pour pouvoir installer une application sur votre téléphone Android sans passer par Google Play, il vous faudra autoriser l’installation à partir de sources inconnues (généralement dans les paramètres de sécurité).

Et voilà, vous avez une application qui tourne sur votre téléphone et utilise WordPress pour ses contenus :)

WP-AppKit apporte toutes sortes de fonctionnalités :
- Mode hors-ligne
- Affichage des commentaires
- Shortcodes
- Listes infinies
- Authentification WordPress
- Liens profonds
- …
Vous retrouverez toutes ces fonctionnalités sur le site de l’extension. Mais surtout, les thèmes d’applications sont entièrement personnalisables.
Et après ?
Les App Stores
La mise à disposition d’une application sur l’App Store et Google Play mériterait un article en soi. Il existe d’innombrables tutoriels sur le sujet. Ce n’est pas forcément très complexe mais assez fastidieux.
Les notifications, Google Analytics, la pub…
Pour toutes ces fonctionnalités, vous allez ajouter des plugins Cordova à votre application (voir la boite PhoneGap Build dans le panneau d’édition de votre application). Ces plugins ajouteront de nouvelles instructions JavaScript à utiliser dans votre thème.
Personnaliser le thème
Comme avec WordPress, vous pouvez personnaliser le thème de votre application. Il peut s’agir de modifier les CSS. Mais vous pouvez aussi ajouter des gabarits, des images ou de nouvelles fonctions JavaScript. Nous maintenons une documentation complète à ce sujet.
Et pour finir…
Voilà, merci de m’avoir lu et j’espère que vous vous êtes amusés avec votre première application WP-AppKit :) N’hésitez pas à nous suivre sur les réseaux sociaux et/ou à vous abonner à notre liste de diffusion pour vous tenir au courant des actus de WP-AppKit.
Bien sûr si vous avez des commentaires ou des questions, vous pouvez utiliser les commentaires ci-dessous. Nous nous efforcerons de vous répondre et de vous aider au mieux.
A bientôt.
Publié à l'origine le : 5 septembre 2016 @ 17 h 53 min


