WordPress 4.6 est enfin disponible en téléchargement.
Cette version ajoute de nouvelles fonctionnalités visibles et d’autres sous le capot afin de rendre WordPress plus agréable à utiliser ! Tour d’horizon des nouveautés.
Que nous apporte cette nouvelle version ?
Des mises à jour plus fluides
Ne perdez plus de temps lors de la mise à jour de thèmes et de plugins. Restez sur la même page lors des mises à jour, tout ce fait en un clic et en toute transparence. Également compatible avec l’installation et la suppression d’un thème/plugin.
Exemple concret :

Polices natives
WordPress intègre maintenant des polices natives (ceux que vous disposez déjà sur votre ordinateur) pour un chargement encore plus rapide du tableau de bord. Il s’adapte ainsi sur l’ensemble des supports que vous utilisez.
Utilisation concrète de :
- -apple-system pour Safari (iOS & macOS) et Firefox macOS
- BlinkMacSystemFont pour Chrome macOS
- Segoe UI pour Windows
- Roboto pour Android et Chrome OS
- Oxygen-Sans pour KDE
- Ubuntu pour Ubuntu
- Cantarell pour GNOME
- Helvetica Neue pour les versions macOs inférieur à 10.11
La déclaration CSS complète :
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;

Vérification des liens
L’éditeur de WordPress s’améliore (c‘est quand même le module le plus utilisé par les éditeurs de sites) en ajoutant un détecteur de liens brisés. Lorsque vous allez ajouter un lien, WordPress vérifiera le lien et le signalera en le mettant en surbrillance.
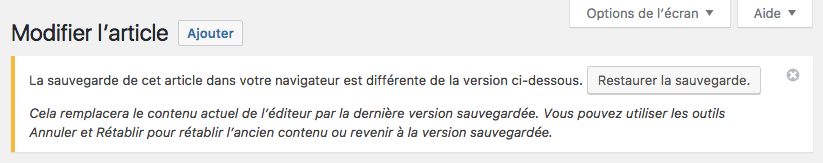
Récupération de contenu
Comme vous le savez, WordPress enregistre le contenu en brouillon de façon automatique (via les révisions). Il est maintenant possible de le récupérer en cas de perte (bug navigateur, mauvaise manipulation etc.) via le cache de votre navigateur. Récupérer du contenu est encore plus facile.

Sous le capot
Indications de ressources
WordPress 4.6 ajoute maintenant une ressource appelée « resource-hints », de façon automatique, à vos styles CSS et scripts JavaScript afin de rendre votre site plus rapide. On y retrouve par exemple par défaut :
<link rel='dns-prefetch' href='//fonts.googleapis.com'> <link rel='dns-prefetch' href='//s.w.org'>
D’après la documentation officielle, vous pouvez utiliser cette fonction assez facilement. Pour cela, il faut copier/coller ce code dans le fichier functions.php de votre thème WordPress. Nous vous conseillons toutefois, ne pas trop surcharger ces requêtes.
[code]
function makewp_example_resource_hints( $hints, $relation_type ) {
if ( ‘dns-prefetch’ === $relation_type ) {
$hints[] = ‘url-pour-dns-prefetch’;
} else if ( ‘prerender’ === $relation_type ) {
$hints[] = ‘url-pour-prerender’;
}
return $hints;
}
add_filter( ‘wp_resource_hints’, ‘makewp_example_resource_hints’, 10, 2 );
[/code]
Autres éléments à connaître :
- L’API HTTP utilise désormais la bibliothèque Requests.
- Nouveautés du côté de WP_Term_Query et WP_Post_Type.
- WordPress 4.6 standardise l’ enregistrement des méta-données via register_meta().
- Un problème de compatibilité avec PHP 7.0.9 (et PHP 7.1) a été corrigé.
- Cette version intègre également les traductions à la demande : le CMS installera et utilisera les derniers packs de langues.
- Mises à jour des bibliothèques JavaScript : Masonry 3.3.2, imagesLoaded 3.2.0, MediaElement.js 2.22.0, TinyMCE 4.4.1et Backbone.js 1.3.3 ont été ajoutés dans cette nouvelle version.
Plus rapide que jamais, le multi-site a été optimisé
Longtemps oublié, la fonction Multi-Site de WordPress dispose d’une mise en cache améliorant ainsi votre utilisation de l’administration d’un réseau de sites. Deux nouvelles fonctions voient également le jour : WP_Site_Query et WP_Network_Query vous permettront de composer plus facilement de nouvelles requêtes.
En tant que développeur, éditeur et utilisateur de WordPress, que pensez-vous de cette nouvelle monture ?
Crédits vidéos/photos : WordPress.org
Publié à l'origine le : 18 août 2016 @ 7 h 34 min

