Les internautes sont de plus en plus exigeants quant au temps de chargement d’une page Internet et plus particulièrement d’un site. Il est arrivé à tout le monde à un moment ou un autre de quitter une page parce qu’elle mettait trop de temps à s’afficher. De même pour une vidéo par exemple. Les internautes et consommateurs souhaitent désormais avoir accès à l’information recherchée aussi vite que possible. C’est dans ce sens que Google – et les autres moteurs de recherche – va favoriser les sites internet ayant un temps de chargement très court. Pour faire simple, plus votre site s’affiche vite et plus votre référencement naturel aura des chances d’être de bonne qualité.
Certains sites malheureusement – avec notamment la multiplication de modules installés – s’alourdissent et mettent un temps phénoménal pour s’ouvrir sur l’écran de l’internaute. Ces sites sont alors généralement mis de côté par les moteurs de recherches et seront perdus aux fins fonds des abysses. Heureusement, de nombreuses solutions existent aujourd’hui pour pallier à ce temps de chargement.
Aujourd’hui je vais vous présenter WP Rocket – qui est pour moi – le meilleur plugin de cache WordPress. Un module créé par des français et dont les fonctionnalités dépassent tous les autres plugins.

Sommaire
Un plugin de cache Premium, indispensable pour WordPress
Une vitesse de chargement élevée favorise le bon référencement d’un site internet. C’est pourquoi il est essentiel de se pencher de près sur cette question et de mettre toutes les actions en place pour améliorer cet aspect. Vous souhaitez que votre site sous WordPress soit rapide ? Qu’il se positionne parmi les premiers sur les moteurs de recherche ? Ne manquez pas l’occasion d’utiliser WP Rocket, le plugin qui saura vous apporter pleine satisfaction.
Extension payante, ce plugin permet tout simplement d’accélérer le chargement des pages d’un site Internet. En l’activant, vous verrez de nettes améliorations du chargement des pages. Des améliorations bien plus élevées que ses concurrents proposent.
Quelle équipe se cache derrière WP Rocket ?
Avant d’entrer dans les détails sur les fonctionnalités du module, voyons qui se cache derrière ce projet. Trois personnes en sont à l’origine : Jean-Baptiste Marchand Arvier, Jonathan Buttigieg et Julio Potier. À eux trois ils ont réussi à condenser en un plugin tout ce que l’on recherche pour améliorer la prise en cache de son site et donc sa vitesse de chargement.

Aujourd’hui l’équipe est composée de 7 personnes en plus, présentes pour le développement, le support ainsi que le marketing. Une équipe bien complète qui permet à WP Rocket d’être également disponible dans plusieurs langues comme l’anglais, l’allemand, l’espagnol et l’italien, en plus du français.
En août 2016 le plugin recense déjà plus de 110 000 installations et son nombre ne cesse d’augmenter.
Comment fonctionne-t-il ?
Mais alors, comment fonctionne ce plugin ? Qu’est-ce qui fait de lui le meilleur sur le marché actuel ? Pour quelles raisons a-t-il autant de succès auprès des utilisateurs de WordPress ? Ce plugin a tout simplement ce que les autres n’ont pas : une installation rapide en 2/3 clics et une performance de mise en cache exceptionnelle. En clair, vous achetez le plugin WordPress, vous le téléchargez et l’installez et vous vous laissez guider par les quelques cases à cocher. Le tour est joué : WP Rocket est installé.
Les quatre fonctions principales de WP Rocket qui vont révolutionner votre site :
- Mise en cache des pages : grâce à cette fonctionnalité, les pages sont mises en cache pour accélérer le chargement des pages.
- Pré-chargement du cache : pour que les moteurs indexent au mieux votre site, le plugin charge une première fois votre site. Ainsi le cache est déjà pris en compte et la vitesse est d’ores et déjà plus qu’intéressante.
- Chargement des images utiles : toutes les images ne sont pas utiles sur chaque page ? Et si vous ne chargiez que les images présentes sur la page ? Cela améliorera sans nul doute le temps d’ouverture de votre page.
- Compression du code : en compressant le code, le poids des pages est plus bas et le chargement des pages sera plus rapide.
À quoi ressemble WP Rocket dans sa globalité ?
Est-il simple à utiliser et facile d’accès ? Retrouvez mon tutoriel pour savoir comment installer et configurer ce plugin pour bénéficier de toute sa performance.
Une fois votre commande passée sur le site officiel, vous n’avez plus qu’à télécharger votre module. Rendez-vous ensuite dans votre administration WordPress pour l’installer.
Installer et activer le module sur WordPress
Rendez-vous dans l’onglet « Extensions » de votre administration WordPress. Attention : pour les personnes utilisant la fonctionnalité « multi-site » sur WordPress, vous devez passer par l’onglet « Extensions » de votre multi-site pour pouvoir l’installer.
Dans cet onglet, cliquez sur « Ajouter » puis sur « Mettre en ligne une extension« . L’outil vous demandera alors d’envoyer directement le fichier .zip sur votre admin.

Une fois installé, cliquez sur « Activer » (ou « activer sur l’ensemble du réseau » si vous passez par un multi-site) et votre plugin est prêt à être configuré.
Retrouver le module dans la liste des extensions
Retournez dans la liste des modules et recherchez « WP Rocket ».

Une fois trouvé, cliquez sur « Réglages » pour vous rendre sur tous les paramètres du module. Pour les autres liens, voici leur différente fonction :
- « Docs » : vous amène directement vers la page de documentation sur le site officiel du module.
- « Support » : vous redirige vers la page de contact du support du site officiel.
- « Désactiver » : va rendre inutilisable le module.
- « Modifier » : vous permet de modifier certaines ressources du module, mais je vous conseille de le laisser comme tel. C’est surtout utile si vous avez des plugins incompatibles avec certaines fonctions de WP Rocket.
Note : vous pouvez également vous rendre sur les réglages du module directement en passant la souris sur l’onglet à gauche « Réglages » puis « WP Rocket » ou dans la barre de menu en haut en passant la souris sur « WP Rocket » puis « Réglages ».
Configurer le module WP Rocket
En cliquant sur le lien « Réglages » vous allez pouvoir configurer l’extension et bénéficier des nombreux atouts pour votre site. Voici les différents onglets sur lesquels il est possible d’effectuer des actions :

Admirer le résultat de vitesse de chargement des pages
Avec et sans le plugin, la vitesse de chargement est différente. En vous rendant sur l’outil de PageSpeed Insights de Google, vous verrez la nette amélioration de la vitesse de chargement.
Les fonctionnalités de WP Rocket
Connaître les différents réglages et apprendre à choisir les bons pour avoir les meilleurs résultats
Installer l’extension est bien, la comprendre et la configurer correctement est mieux. Je vais vous proposer les principales fonctions du module et vous expliquer quel devrait être les configurations à faire pour avoir une vitesse de chargement intéressante pour les internautes et pour votre référencement. Vous pouvez également lire les tutoriels complets de WP Rocket.
Onglet « Options de base »
Dans cet onglet, vous pourrez configurer tout ce qui est dit « de base » pour le module.
- Chargement différé des images. Deux options sont à cocher si on le souhaite : images et iframes & vidéo. En cochant l’une ou l’autre cela permet de dire au site de ne charger les ressources dites « lourdes » qu’en dernier recours, c’est-à-dire lorsque l’internaute les verra. En effectuant cela, vous optimisez indéniablement le chargement de vos pages. Seule problématique : vos images sont donc visibles que lorsque l’internaute arrivera à cet endroit.
- Optimisation des fichiers. Là est tout l’intérêt du module. Lorsque vos fichiers html ou css par exemple sont transmis à l’internaute comme ils sont écrits dans votre logiciel, les requêtes http seront plus longues à lire ce fichier de haut en bas. En concaténant le tout, vous assurez une meilleure rapidité. En effet, votre navigateur (ou les moteurs de recherches) lira à la suite toutes les requêtes à faire, sans les espaces, sauts de ligne et commentaires. HTML, CSS, JS et Google Fonts sont les options que vous pouvez cocher et qui permettront de concaténer l’un ou l’autre de ces fichiers.
J’attire tout de même votre attention sur un point : il peut survenir des erreurs d’affichage selon la façon dont votre site est codé. Il n’est donc pas toujours recommandé de cocher toutes les options.
- Cache mobile, flux rss, utilisateur, SSL. En cochant l’une ou l’autre de ces cases, vous mettez les fichiers en cache pour des utilisateurs et fichiers bien précis. Cela permet d’accélérer la vitesse de chargement des pages sur divers supports et contextes.
- Emojis. Par défaut les emojis ne sont pas ceux de WordPress. De ce fait des requêtes externes sont réalisées à chaque fois. En désactivant les emojis externes, vous réduirez ainsi les requêtes externes. Une réduction non négligeable.
- Délai de nettoyage du cache. Le temps de cache permet de dire pendant combien de temps sont mis vos fichiers en cache. Si vous définissez 12h par exemple, au bout de 12h les fichiers de cache seront supprimés et créés à nouveau. Il est recommandé de mettre un délai de 24h si vous avez un flux rss ou un flux de tweet.

Créer une tâche CRON pour vider le cache
WP Rocket inclut une option de nettoyage du cache automatique. Vous pouvez régler vous-même le délai dans les options. Mais je vous propose une autre façon de le nettoyer à l’aide d’une tâche CRON. Heureusement pour nous WP Rocket inclut des fonctions pour développeurs.
Pour cela, je vous invite à créer un fichier « clean_rocket.php » (ou autre) et de copier/coller le code suivant. Concrètement, il permet de vider le cache du domaine et des fichiers minifiés générés par le plugin de cache WP Rocket.
[code]
<?php require( ‘wp-load.php’ );
if ( function_exists( ‘rocket_clean_domain’ ) || function_exists( ‘rocket_clean_minify’ )) {
// Remove all cache files
rocket_clean_domain();
echo ‘Clean Domain OK<br>’;
// Remove all minify cache files
rocket_clean_minify();
echo ‘Clean Minify OK’;
}
[/code]
Onglet « Options avancées »
Cet onglet demande tout de même de s’y connaître un minimum. Petit tour sur les différents champs :
- Pré-chargement des requêtes DNS. À utiliser à bon escient. Un mauvais paramétrage pourrait entraîner une mauvaise utilisation de votre site à vos utilisateurs.
Exemple de requête à effectuer : ajouter le bout de code « //fonts.googleapis.com ». En ajoutant cette requête, la page s’affiche plus vite car nous avons anticipé le chargement de la source externe « http://fonts.googleapis.com ».
- Vider le cache des pages suivantes lors de la mise à jour d’un article. Le plugin a l’avantage d’être performant sur tous les points. Cependant, dès qu’un article est mis à jour ou est ajouté, certaines pages ne se mettent pas à jour tant que le cache n’est pas re-créer. Cela peut poser des problèmes d’affichage si l’on oublie de vider manuellement le cache. En excluant certaines pages, le problème est résolu.
Exemple d’url à rentrer : page d’accueil du site ou page catégorie. Si vous avez un thème configuré avec des images à la une, il peut être intéressant d’inclure ces pages dans cette option. Comment les configurer ? En ajoutant les urls complètes des pages souhaitées, les unes en-dessous des autres pour que cela soit pris en compte.
- Ne jamais mettre en cache les pages suivantes. Cette option est utile si vous avez des pages qui doivent être mise à jour régulièrement sans option de cache. Notez cependant que les pages de type « panier » ou « commande » de WooCommerce sont automatiquement exclues des fichiers de cache. Vous n’avez donc pas besoin de les inscrire dans ce champ.
- Ne jamais mettre en cache les pages qui utilisent les cookies suivants. Si certains cookies sont importants pour vous et nécessitent de fonctionner sans mise en cache alors je vous recommande de les préciser dans ce champ. C’est le cas notamment pour les paniers fonctionnant sous PHP sous WooCommerce.
- Cacher les pages qui utilisent les query strings suivantes (paramètres GET). Les query strings sont les requêtes visibles dans l’url et apparaissant après un ?. Par défaut, WP Rocket ne met pas en cache certaines pages utilisant le paramètre GET.
Exemple de configuration : dans votre URL, vous pouvez avoir une requête de ce type : https://www.geekeries.fr/?p=21641 La chaîne de caractère « p=21641 » est une query string. Pour que cette requête soit plus rapide et mise en cache, vous noterez simplement la lettre « p » dans le champ pour cacher les pages qui utilisent les query strings.
- Ne jamais mettre en cache pour les User-Agents suivants. Si vous utilisez les User-Agent et que certains ont besoin de ne pas être mis en cache, indiquez-les directement dans ce champ.
- Réduire le nombre de fichiers minifiés en un seul pour CSS ou JS. Je ne vous conseille pas d’activer l’une de ces options. Celle-ci ne permettra pas de réduire le temps de chargement de façon optimale. De plus, selon le site, cela peut endommager sa façon de s’afficher. En revanche, si vous utilisez ce système, il vous est possible de spécifier alors quels fichiers CSS ou JS sont à exclure du processus de minification.
- Fichiers JS à inclure dans le footer lors du processus de minification. Certaines ressources ont besoin d’être chargées dans le haut de la page. En ajoutant des urls de fichiers dans ce champ, vous prenez le risque que votre site ne s’affiche pas correctement. Je vous conseille de tester les différents affichages. Quoi qu’il en soit, si cela fonctionne toujours, il est toujours plus bénéfique de mettre les fichiers dans le footer pour une meilleure rapidité d’exécution des requêtes.
Il en va de même pour l’option : fichiers JS en chargement différé.

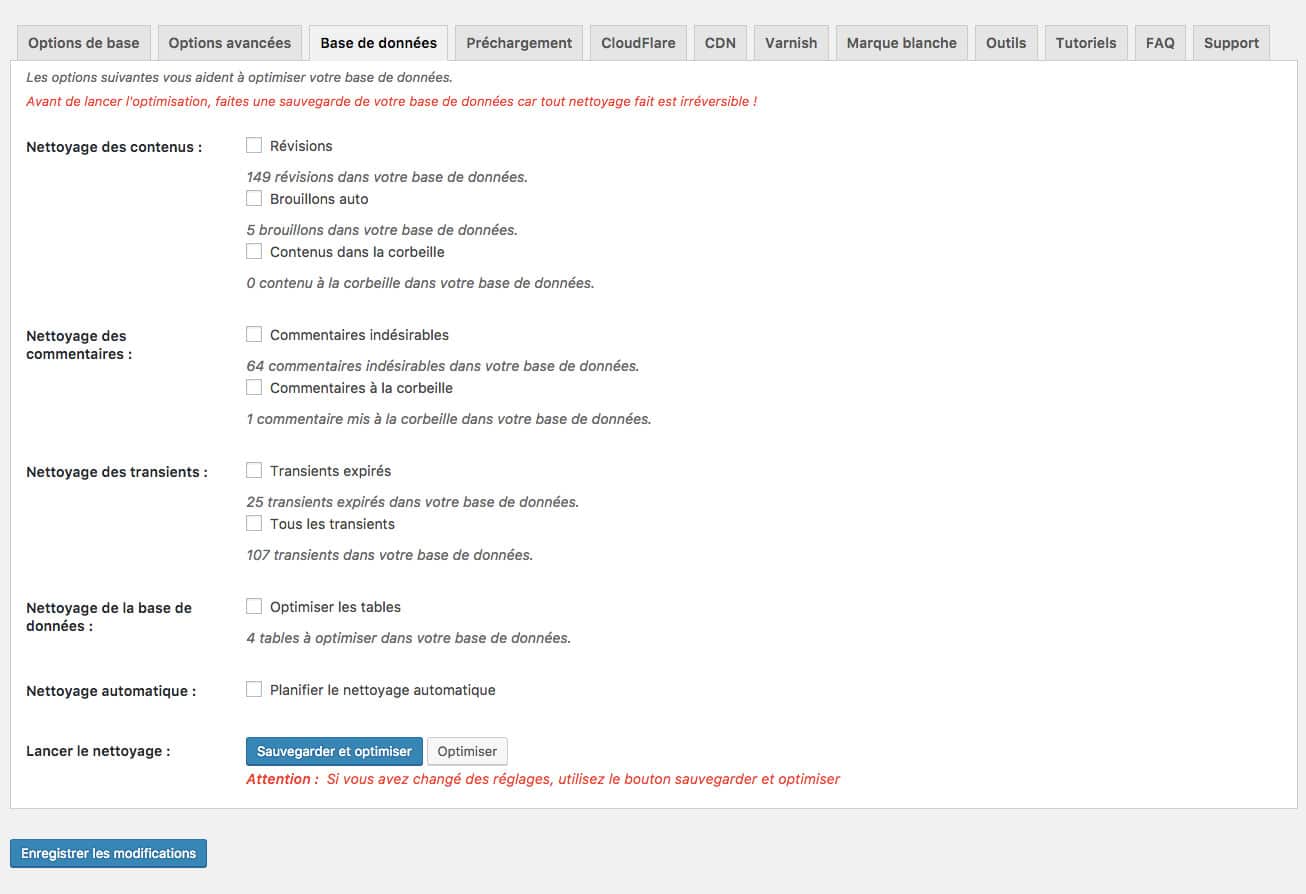
Onglet « Base de données »
La base de données d’un site peut également ralentir son chargement. Plus elle est lourde et plus elle demande d’efforts. WP Rocket propose une option pour l’optimiser.
- Nettoyage des contenus. Sur WordPress, les contenus (pages et articles) sont lourds et prennent beaucoup de place sur la base de données. Si les options « brouillon automatique » et « révision » sont intéressantes, il n’en reste pas moins qu’elles ne le sont pas pour la base de données. Chaque révision, chaque brouillon enregistré marque une ligne dans votre base de données. Il en est de même pour les contenus mis en corbeille.
Je vous invite à cocher les cases « révision » et « brouillon auto ». Automatiquement ces tables seront vidées. Attention tout de même a bien sauvegardé alors vos contenus lorsque vous les rédigez. En cochant ces cases vous nettoyez la base de données et empêchez qu’elle ne se remplisse d’informations inutiles.
- Nettoyage des commentaires. Tout comme les contenus, les commentaires prennent de la place, surtout les commentaires indésirables. Grâce à cette option, les commentaires indésirables ou mis en corbeille sont supprimés.
Je vous conseille de cocher au minimum « nettoyage des commentaires indésirables » car vous n’aurez jamais besoin de ces contenus. Plutôt que de les garder, autant les supprimer.
- Nettoyage des transients. Données temporaires enregistrées dans votre base de données, les transients ont leur utilité pour certaines applications. Cependant, certains ne se suppriment pas de la base de données, il faut alors forcer leur suppression pour optimiser le poids de sa base.
- Nettoyage de la base de données. Avec cette option, vous laissez WP Rocket optimiser les tables qui en ont besoin.
- Nettoyage automatique. Vous pouvez avec le plugin programmer un nettoyage automatique de la base de données de façon quotidienne, hebdomadaire ou mensuelle. Ou vous vous occupez de lancer le nettoyage manuellement en cliquant sur un simple bouton.
Je vous recommande le nettoyage automatique. Simple et rapide, il vous évite d’oublier de le faire et vous êtes sûr que votre base de données sera toujours optimisée.

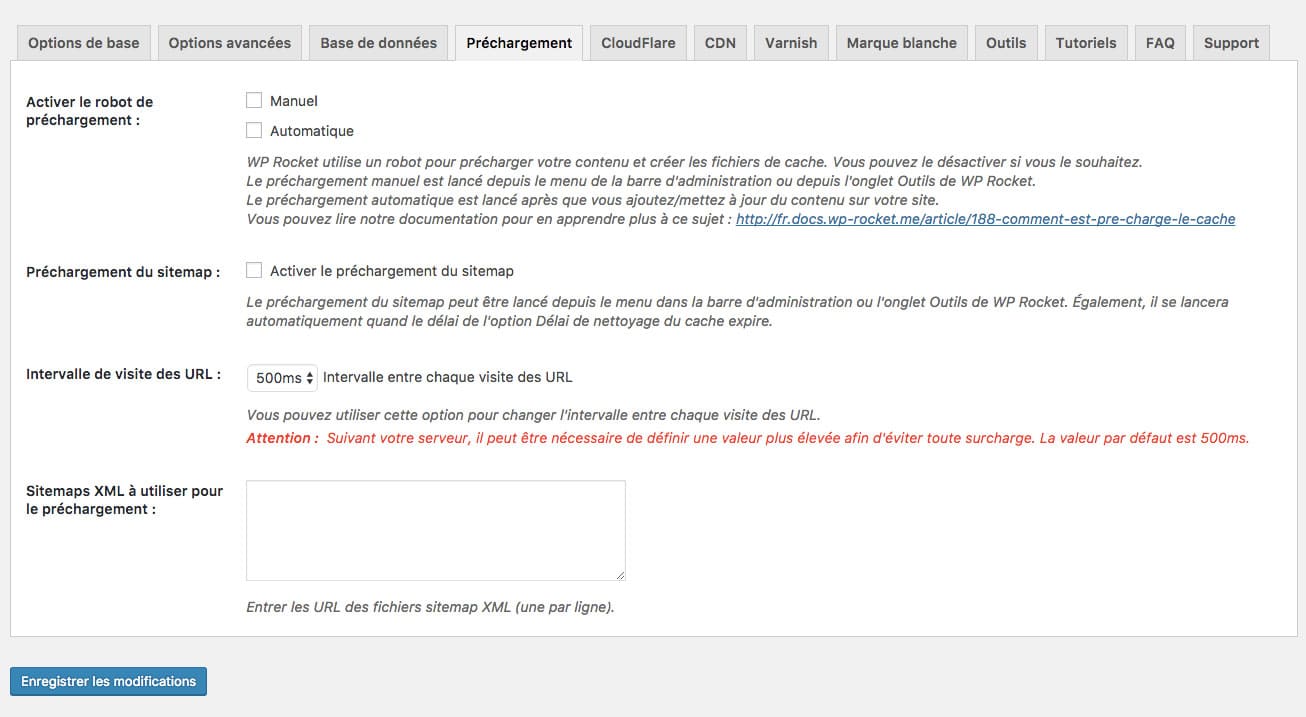
Onglet « Préchargement »
- Activer le robot de préchargement. Grâce à cette option vous optimisez l’expérience utilisateur et moteurs de recherche. Aucun cache ne sera généré ni pour les visiteurs, ni pour les visiteurs. WP Rocket s’occupe de tout et prend tout le flux directement sur leur serveur. Comment ça fonctionne ? Un robot vient sur votre site, simule une visite et met ainsi les fichiers en cache.
- Préchargement du sitemap. En utilisant cette option, vous permettez à votre sitemap d’être préchargé lors d’une nouvelle visite. Automatiquement, WP Rocket détecte si vous avez déjà un sitemap de configurer (notamment si vous utilisez le plugin YOAST)
- Intervalle de visite des URL. Attention à la donnée que vous entrerez dans ce champ. Afin d’éviter toute surcharge du serveur, vous pouvez entrer une donnée plus élevée que les 500ms par défaut.
- Sitemaps XML à utiliser pour le préchargement. Entrez le sitemap de votre site pour qu’il soit préchargé directement.

Onglets complémentaires : que me propose de plus WP Rocket ?
Onglet « Varnish »
Cette option concerne uniquement les personnes ayant un serveur Varnish. Si vous en avez un, il vous faudra activer l’option. Si non, ignorer cet onglet.
Onglet « CDN »
Dans cet onglet, vous pouvez activer le cache « CloudFlare » si vous l’utilisez. Attention, les options CloudFlare devront être configurées dans l’onglet qui s’ajoutera si vous cochez l’option. Avec WP Rocket, vous pourrez activer le mode développement par exemple.
De plus, cet onglet permet d’éviter toute surcharge de votre serveur en diluant les requêtes vers d’autres serveurs (ou via un CNAME: sous domaine). Cela améliorera le téléchargement des pages.
Par exemple : images.geekeries.fr affichera le même contenu que www.geekeries.fr. On pourra utiliser cette url pour afficher les images et ainsi diluer les requêtes vers le serveur images.geekeries.fr
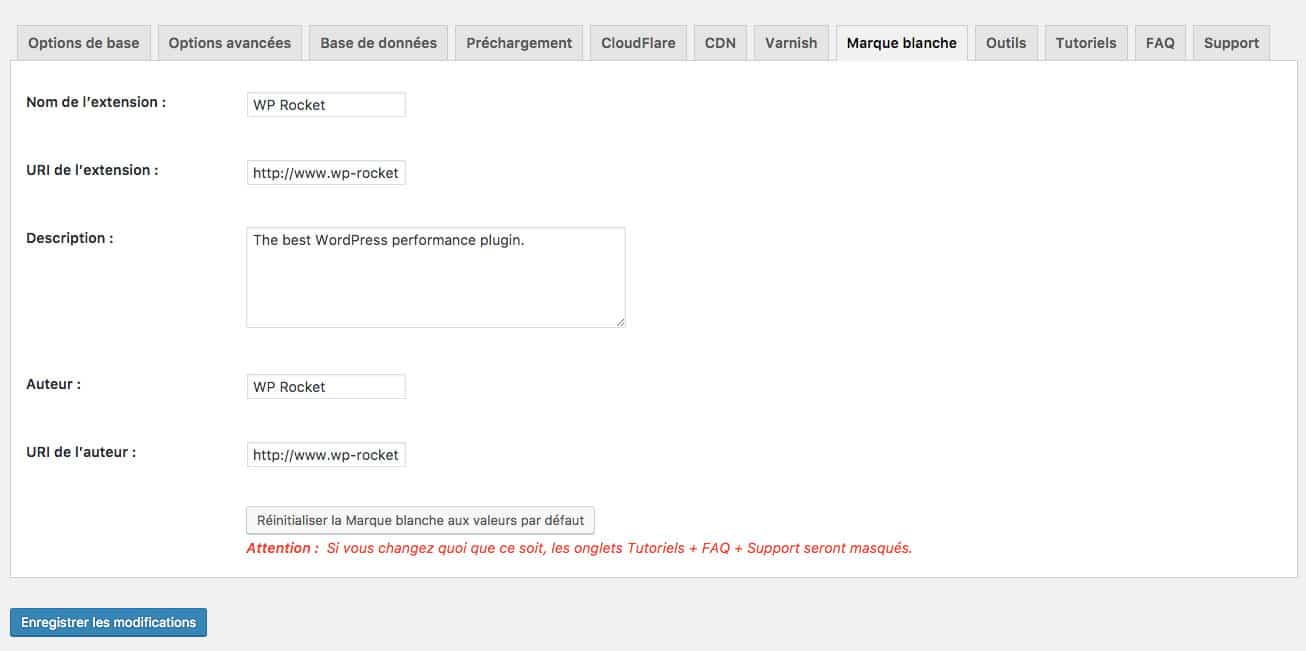
Onglet « Marque blanche »
Vous souhaitez supprimer toutes les mentions à WP Rocket sur le module ? C’est possible mais pour cela vous devrez afficher l’option, car celle-ci est cachée de base.
Pour ce faire, éditez le fichier « wp-config.php » et entrez la constante suivante :
[code]define ('WP_RWL', true);[/code]
Une fois cette constante ajoutée et le fichier enregistré, en retournant dans les réglages du module, l’onglet « marque blanche » apparaîtra.

Onglet « Outils »
Dans cet onglet vous pouvez accéder à certaines options disponibles également dans la barre de tâche tout en haut de l’administration de WordPress. Vous pourrez ainsi en un clic « vider le cache », « précharger le cache », « vider opcache », « importer / exporter les réglages » ou encore devenir bêta testeur.
Onglet « Tutoriels »
Des vidéos ont été créées afin d’expliquer comment mettre en place le module, quelles configurations effectuer et tout ce qu’il y a à savoir sur les différents onglets. Répertoriées par catégorie, l’onglet vous renvoie vers les vidéos complètes sur YouTube. Une véritable mine d’or d’informations.
Onglet « FAQ »
Quelques questions récurrentes sont proposées dans cet onglet. Elles reprennent généralement les bugs rencontrés par les utilisateurs ou les questions récurrentes. Cet onglet est en anglais.
Onglet « Support »
Depuis votre administration WordPress, vous avez la possibilité de contacter le support en envoyant un message. Une mesure simple et rapide qui vous permettra d’avoir une réponse dans les plus brefs délais. Vérifiez bien que votre réponse n’est pas déjà dans la FAQ avant d’envoyer votre demande. Dans tous les cas il vous faut cocher la case spécifiant que vous avez bien lu la foire aux questions et que la réponse n’y est pas.
Comparatif WP Rocket
Des fonctionnalités plus qu’intéressantes plaçant WP Rocket en tête de liste des plugins de cache. Petit tour d’horizon sur ces fonctionnalités et celles de ses principaux concurrents.
Zoom sur le tableau comparatif présent sur le site de WP Rocket :
| WP Rocket | Hyper Cache | Super Cache | W3 Total Cache | |
|---|---|---|---|---|
| Configuration rapide | ✔ | ✓ | ✕ | ✕ |
| Mise en cache | ✔ | ✓ | ✓ | ✓ |
| Préchargement du cache | ✔ | ✕ | Partiellement | Partiellement |
| Compression GZIP | ✔ | ✕ | ✕ | ✓ |
| Cache Navigateur | ✔ | ✕ | ✕ | ✓ |
| Optimisation Google Fonts | ✔ | ✕ | ✕ | ✕ |
| LazyLoad | ✔ | ✕ | ✕ | ✕ |
| Minification/Concaténation | ✔ | ✕ | ✕ | ✓ |
| Optimisation des images | ✔ | ✕ | ✕ | ✕ |
| Chargement différé des JS | ✔ | ✕ | ✕ | ✕ |
| CDN | ✔ | ✕ | ✓ | ✓ |
| DNS Prefetching | ✔ | ✕ | ✕ | ✕ |
| Détection mobile | ✔ | ✕ | ✓ | ✓ |
| Compatibilité Multisite | ✔ | ✕ | Partiellement | Partiellement |
| Compatibilité Multilingue | ✔ | ✕ | Partiellement | Partiellement |
| Utilisateurs connectés | ✔ | ✕ | ✓ | ✓ |
| Import/Export | ✔ | ✕ | ✕ | ✓ |
| Développeur friendly | ✔ | ✕ | ✕ | ✕ |
| Marque blanche | ✔ | ✕ | ✕ | ✕ |
WP Rocket vs Hyper Cache
Le tableau parle de lui-même et montre à quel point Hyper Cache a énormément de lacune et de retard par rapport à WP Rocket. En effet, Hyper Cache ne propose qu’une configuration rapide et un système de mise en cache. Le reste des options disponibles dans WP Rocket sont indisponibles pour Hyper Cache.
WP Rocket vs Super Cache
Super Cache propose davantage d’options par rapport au précédent. Bien qu’il soit encore bien loin de WP Rocket, les options en commun sont les suivantes : mise en cache, CDN, détection mobile, utilisateurs connectés.
Partiellement, il est également possible de voir comme options le préchargement du cache, la compatibilité multisite et multilingue. Super Cache est donc bien loin des performances de WP Rocket.
WP Rocket vs W3 Total Cache
W3 Total Cache est certainement le concurrent le plus sérieux parmi tous les plugins de cache. Les fonctionnalités identiques sont plus nombreuses que les deux précédents et son utilisation est plutôt rapide à prendre en main.
Mise en cache, compression gzip, cache du navigateur, minification, CDN, détection mobile, utilisateurs connectés et import / export sont les options en commun avec WP Rocket. Partiellement, on y retrouve également la compatibilité multisite / multilingue et le préchargement du cache.
Un plugin vraiment intéressant mais n’arrivant pas encore à la cheville de WP Rocket qui propose aujourd’hui des fonctionnalités très complètes que l’on attend d’un plugin de ce type.
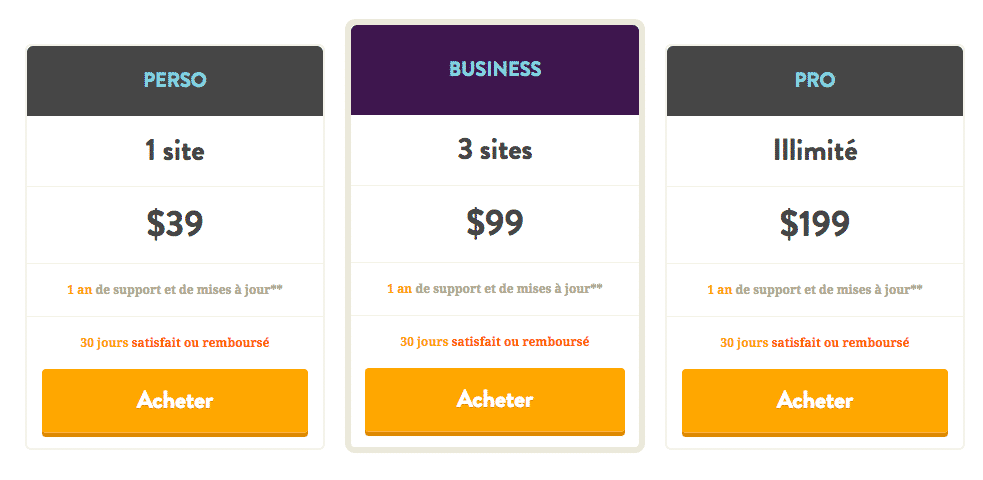
Prix de WP Rocket
Afin de répondre aux exigences de chacun, la Team WP Rocket a mis en place 3 types de tarifs.

Ces trois propositions tarifaires sont tout à fait honnêtes et permettent à tous les détenteurs de site internet d’accéder à un plugin complet et performant de mise en cache.
Ces offres comprennent l’achat du module et 1 an de support et de mise à jour. Ces licences ne sont nullement des abonnements, une fois l’une d’entre elles commandées vous pouvez garder le plugin à vie. La différence réside dans le fait que vous n’aurez plus de support et plus accès aux mises à jours. Pour cela, il faudra renouveler votre licence.
WP Rocket – Retour d’expérience
Ayant testé des plugins comme W3 Total Cache qui pour moi proposait déjà de bonnes performances, j’étais sceptique quant à l’efficacité de WP Rocket. Il se vend comme l’un des meilleurs plugin de cache pour WordPress sur le marché mais l’est-il vraiment ? En installant et en découvrant l’outil, j’ai été complètement convaincu par son efficacité et sa simplicité. Ces fonctionnalités dépassent pour moi toutes celles des autres plugins de cache.
En quelques clics le plugin est configuré. Nul besoin de s’y connaître beaucoup en codage pour pouvoir utiliser ce plugin, une vraie force pour les propriétaires de site.
Le support
Aussi rapide et efficace que le plugin WP Rocket, voyez par vous même :
Demande envoyée le 26/08/16 à 7h09
Réponse d’Alice le 26/08/16 à 10h47
 Les performances
Les performances
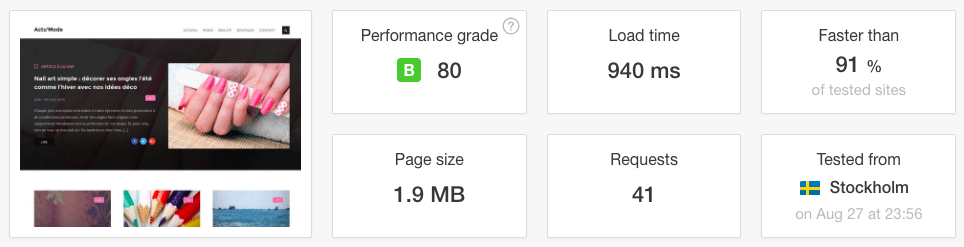
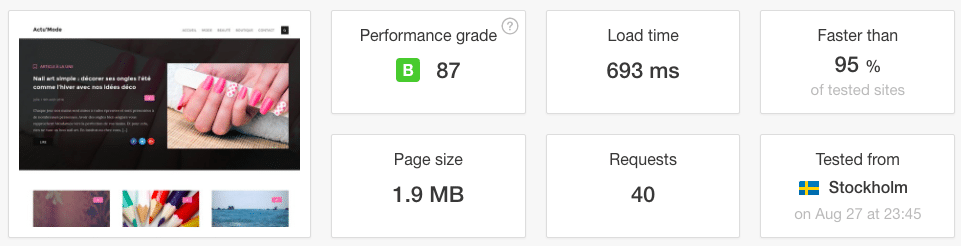
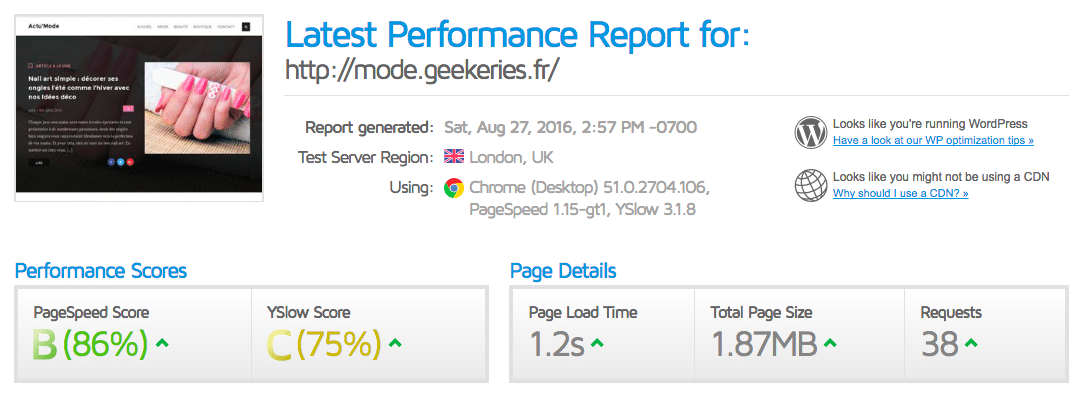
Voici les résultats que j’ai obtenu en activant le plugin sur mode.geekeries.fr :
Données Pingdom Speed Test sans WP Rocket

Données Pingdom Speed Test avec WP Rocket


Données GTMetrix sans WP Rocket

Données GTMetrix avec WP Rocket


Bonus : les notes de performance
Pour aller plus loin, Jean-Baptiste a également publié un article sur le blog de WP Rocket afin de prendre du recul sur les différentes notes des services GT Metrix, PingDom etc. Pourquoi il faut se méfier des notes de performance comme GT Metrix ?
Conclusion : Focalisez-vous sur le temps de chargement
Je rejoins Jean-Baptiste à 200%. Les différents outils utilisent un système de notes afin de connaître rapidement si votre site utilise les bonnes pratiques ou non. Mais vous pouvez utiliser les bonnes pratiques et avoir un temps de chargement de 20s.
Alors, je vous ai convaincu de la puissance du plugin WP Rocket ? J’attends avec impatience vos retours d’expériences/témoignages via les commentaires.
Publié à l'origine le : 29 août 2016 @ 8 h 30 min


